用Qt开发GUI的朋友一定对QLayout类很熟悉
我们常常使用QGridLayout,QFormLayout,QBoxLayout,QHBoxLayout,QVBoxLayout
但是完全用写代码的方式设计GUI,往往是挺麻烦的,至少对我而言
还好我们有Qt Designer
今天,非常简单地谈谈如何使用Qt Designer进行Layout
这里举一简单的例子,我们使用Qt Designer进行Layout做一个视频播放程序的非常简单的用户操作界面
在Qt Designer中Layout可以从Widget Box中选择
也可以从Menu Bar中选择
例如下图
圈选我们需要进行Layout的Widget例如一些已经设定好的PushButton,Slider等等
然后点击我们进行Layout的类型,例如这里使用了QGridLayout
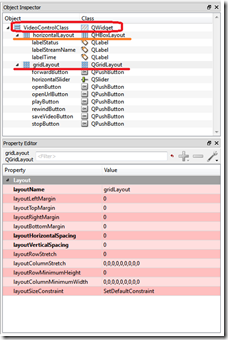
完成后在Object Inspector中可以看到我们的选择
在Property Editor里可以看到我们的Layout的Stretch等等变量
我们也可以继续手动进行一些微调,例如水平和垂直spacing等等
具体如下图所示
接下来进行一些类似的QHBoxLayout将一些Label放入其中,和上面的操作类似
最后将QHBoxLayout和QGridLayout整体再放入QWidget的Vertical Layout里
现在大功告成,看吧,实在非常简单吧
可以看到我们完成的一个视频播放程序的非常简单的用户操作界面
如下图所示,点击下面的图可以看大图
在做一些非常简单的演示程序的时候,如果采用Qt Designer进行Layout,常常会节省很多时间,提高编码效率
Enjoy!








没有评论:
发表评论